How to Geotarget Elementor WordPress builder Content
How to Geotarget Elementor Content (Sections, Columns, or Widgets)
Looking for a way to geotarget Elementor content on your WordPress site? In this post, you'll learn how to geotarget individual Elementor widgets, columns, or sections right from the regular Elementor page builder interface.
That is, you can display one Elementor widget to a visitor from Germany, and a different widget to a visitor from the USA. Or, you could geotarget an entire section and all the widgets inside.
With this functionality, you'll be able to create unique Elementor experiences that are tailored to each individual visitor's location.
Ready to get started? Let's dig in…
Table of Contents
What You'll Need to Geotarget Elementor Content
In order to geotarget Elementor content, you'll need Geotargeting Pro from Geotargeting WP.
Geotargeting Pro has a built-in Elementor integration that lets you geotarget your Elementor content to any country, state, city, etc. There's no need to learn a new interface or add a new workflow, either - you'll do everything right from the normal Elementor side panel.
What's more, you'll be able to geotarget:
- Sections
- Columns
- Widgets
Or, you can also geotarget entire pages that you've built with Elementor.
In order to use Geotargeting Pro, you'll need to subscribe to the Geotargeting WP service. However, Geotargeting WP offers a 14-day free trial, so you can follow this tutorial without spending a dime.
Here's how to set everything up...
Step 1: Activate the Geotargeting WP Plugin on WordPress
To get started, sign up for your Geotargeting WP account (remember - you get a 14-day free trial to test it out).
Then, download the plugin from the Geotargeting WP site and install the plugin at your WordPress site.
Once you've activated the plugin at your WordPress site, go to the GeoTargetingWP area in your WordPress dashboard and enter your API Key and API Secret:

You can find these values in the API Keys area of your GeotargetingWP account. You'll also need to add your website to the Allowed domains list at the Geotargeting WP website:

Now, you're ready to geotarget Elementor content!
Step 2: Add Geotargeting in Elementor Interface
Once you activate the Geotargeting WP plugin, it automatically integrates itself into Elementor to help you start geotargeting content.
Whenever you edit a:
- Section
- Column
- Widget
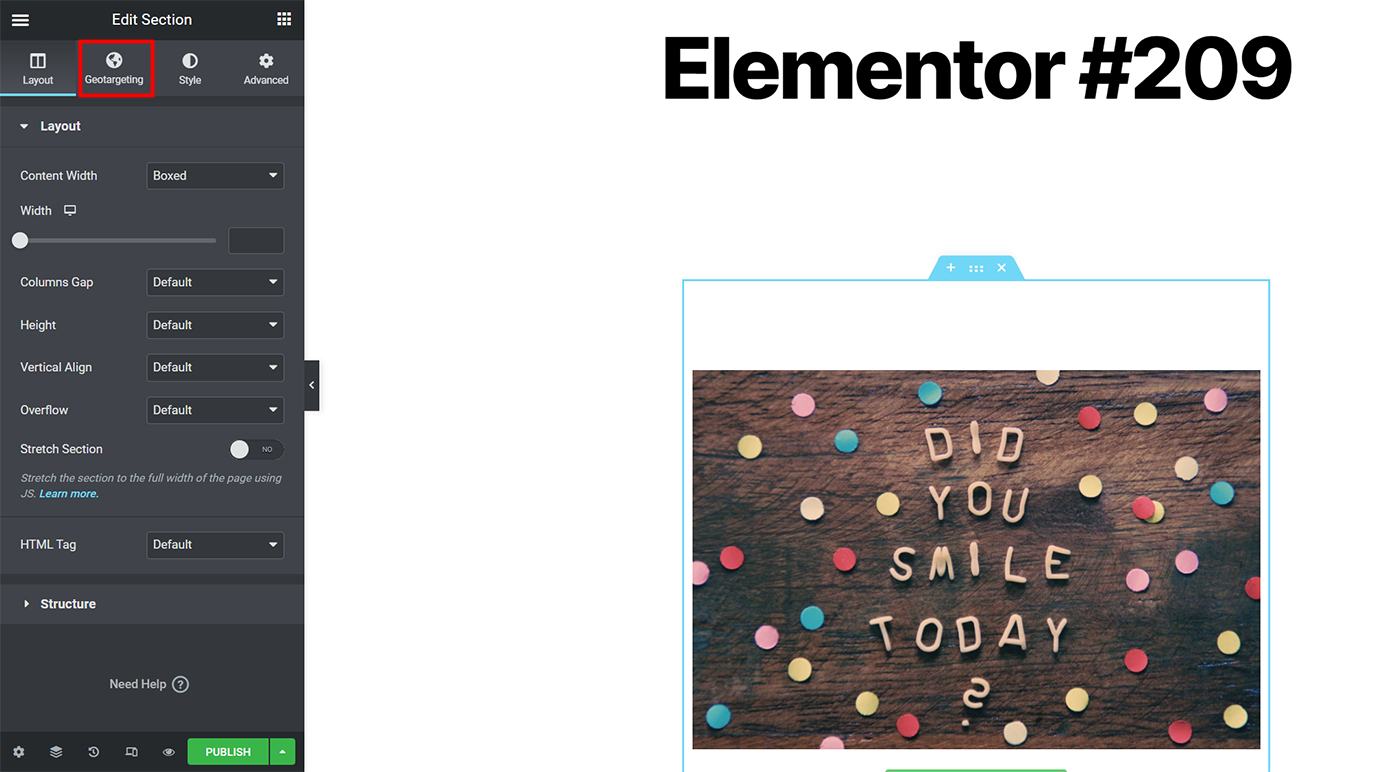
You'll have a new Geotargeting tab in the Elementor sidebar:

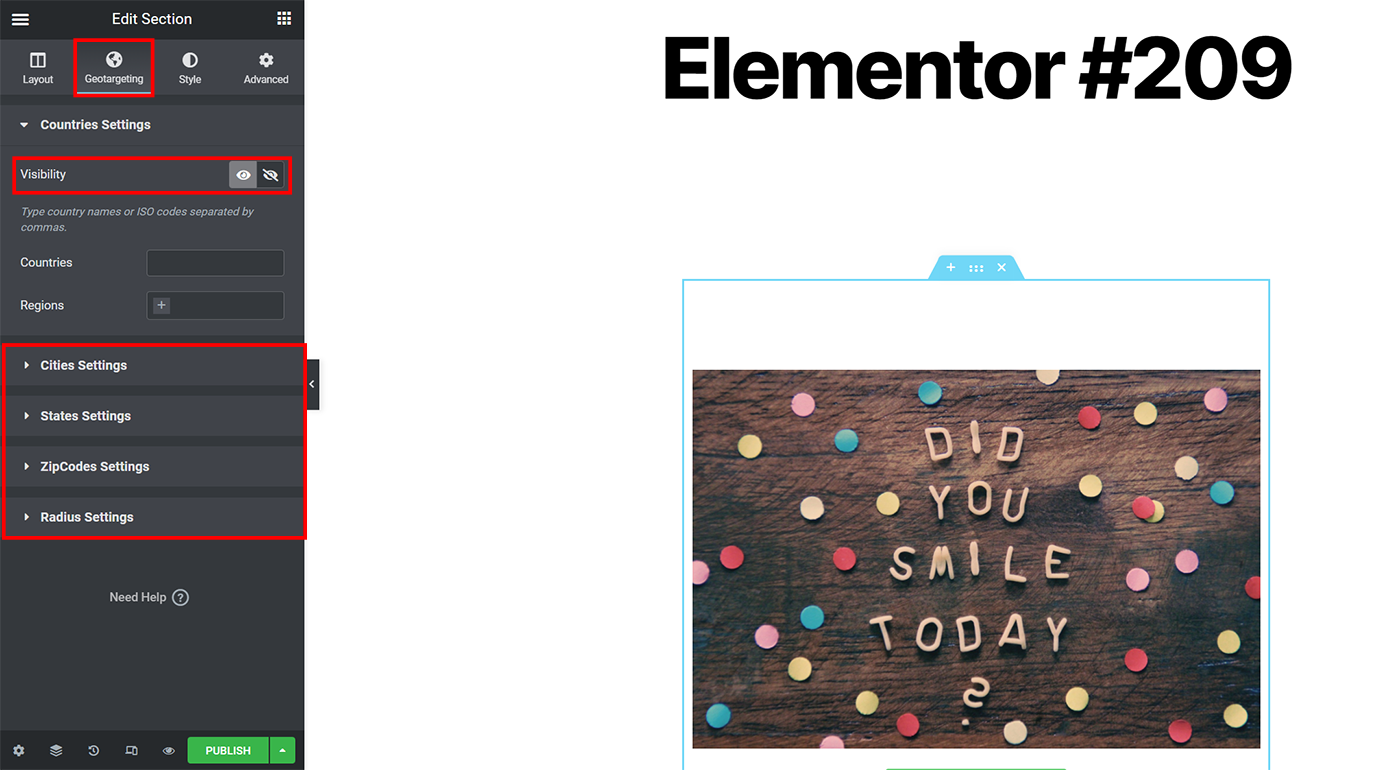
In the Geotargeting tab, you'll get separate accordion sections that let you target:
- Countries
- Cities
- States
- Zip Codes
- Radius (A distance in km from a latitude and longitude coordinates)
In each section, you'll be able to either Show or Hide geographic areas:
- Show - only show to these listed countries
- Hide - show to all countries EXCEPT these listed countries

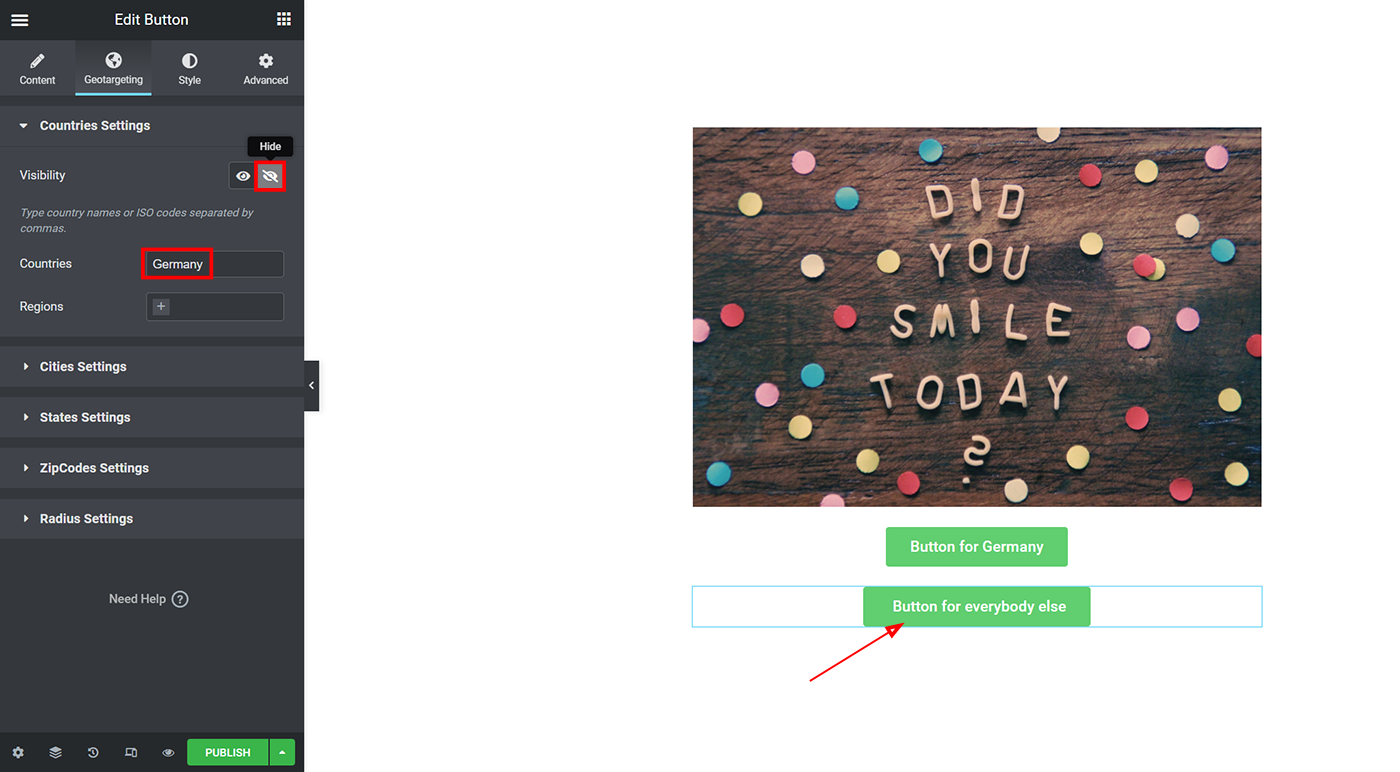
Let's say you want to create two buttons - one for visitors from Germany, and another for visitors from anywhere else (except Germany).
First, you'd create a button dedicated to German visitors and use the Show rule to only target that button to German visitors:

Then, you'd add a second button widget at the same spot in your design for the rest of the world. Only this time, you'll use the Hide rule to stop German visitors from seeing that button:

And that's it! German visitors will see one button, and everyone else will see the other button.
Using this interplay of Show and Hide rules, you'll have pinpoint control over the geotargeting for every single Elementor widget, column, or section.
Note, if you're interested in how to geotarget entire posts or pages built with Elementor, check out our general post on how to customize WordPress content based on location.
Any Questions on How to Geotarget Elementor Content?
That wraps up our guide on how to display different Elementor content based on a user's location.
If you have any questions, leave a comment and we'll try to help!
Powered by Froala Editor
